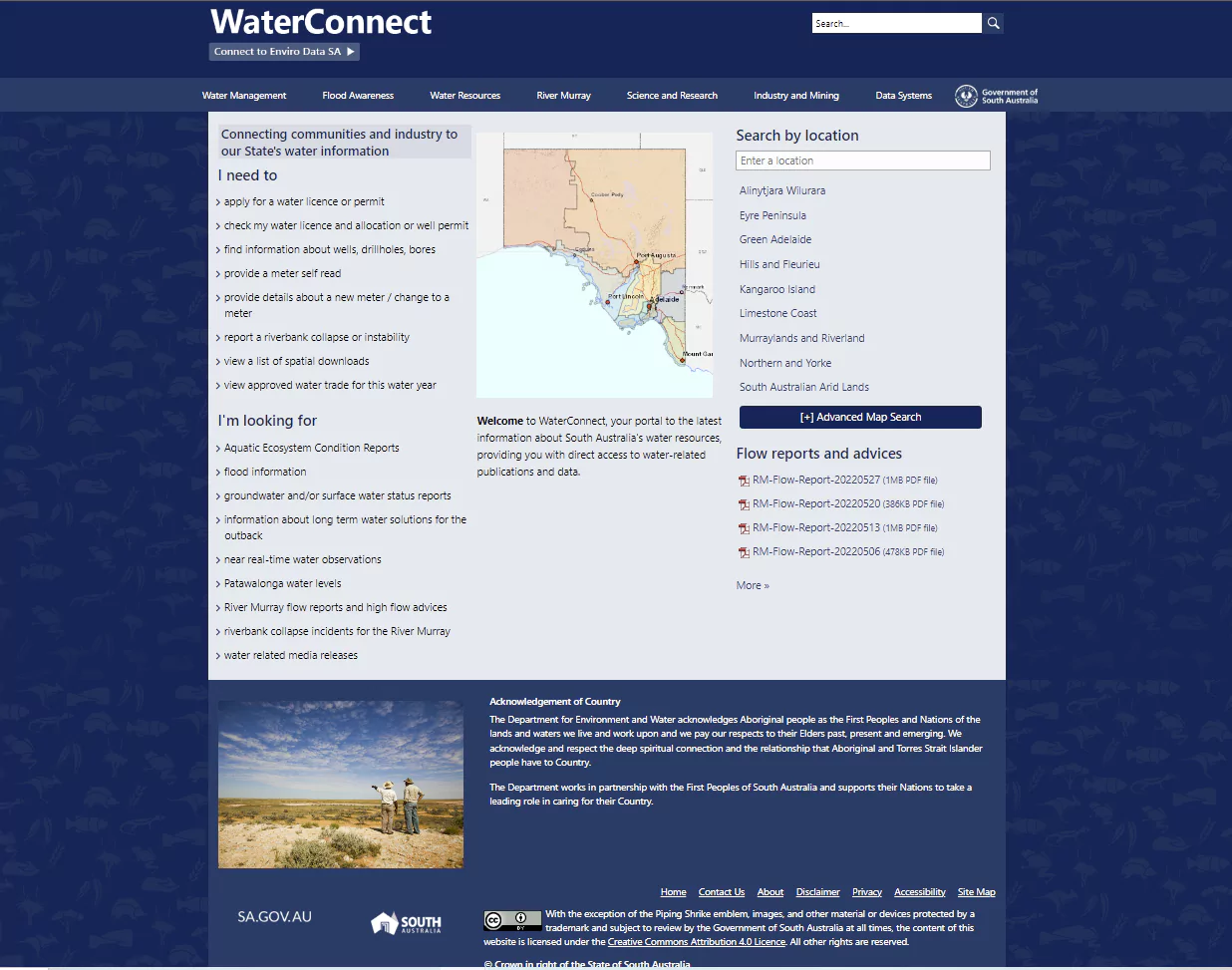
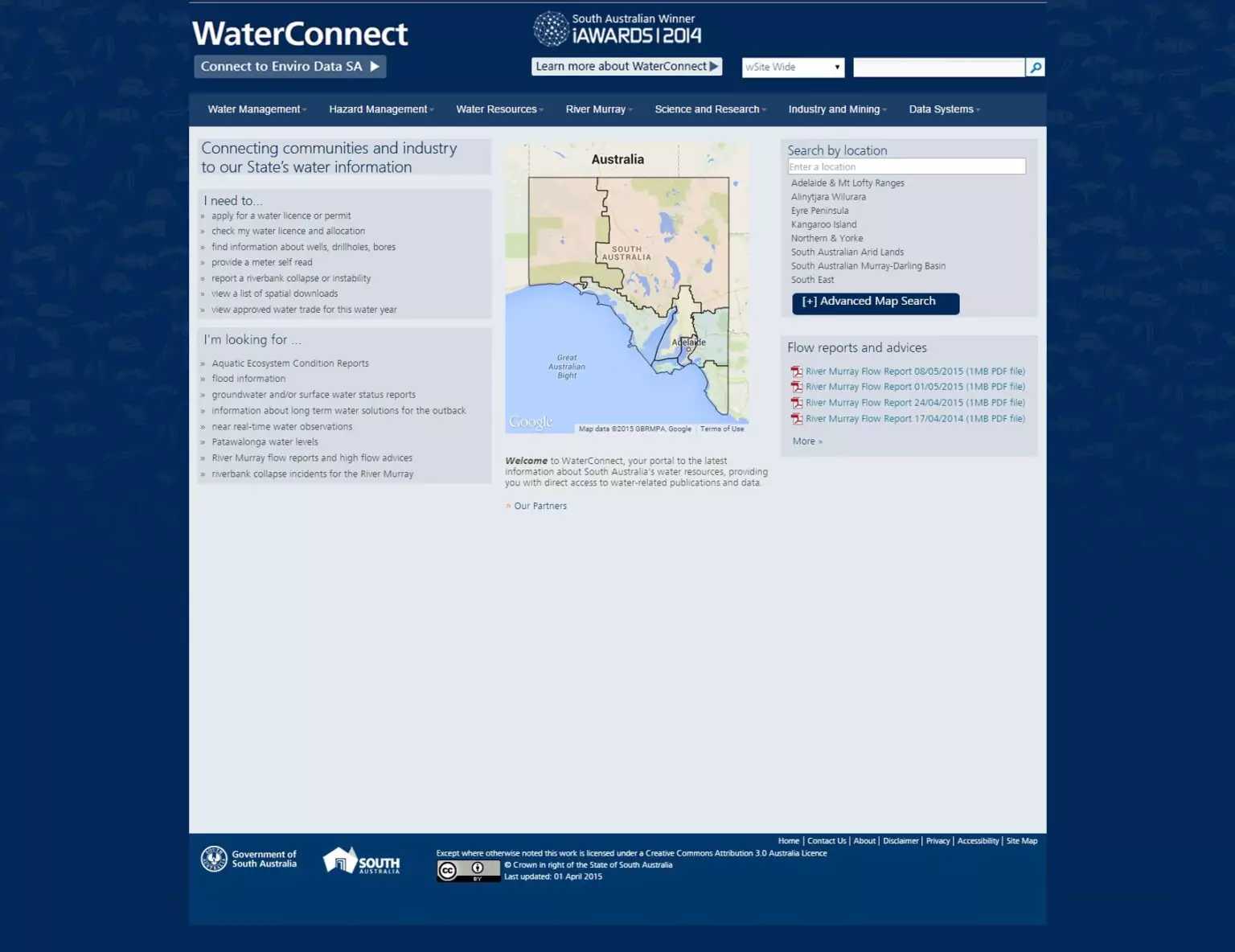
Upgrade to the CMS platform (SharePoint). To keep within project timelines, the site redevelopment was required to keep a similar look and feel but need to be adapted to modern browsers and take in to consideration responsive and accessible functionality.
Tools
- Balsamiq Mockup Tool
- Adobe XD
- Visual Studio Code
- Bootstrap CSS Framework
My Role
- UX research
- UI design
- Data migration
- Front-end web development
Timelines
- Overall: 8+ weeks
- Discovery & Research: 2+ weeks
- Development & testing: 6 weeks
The problems
- Leverage out-of-box elements
- Applications lacked cross web browser compatibility
- UI does not adapt to different screen sizes
- Not meeting WCAG 2.0 criteria
- UI branding solution relied on SharePoint 2010 theming engine and was not supported in future versions

The solutions
- Implement a responsive framework
- Introduce Accessibility and cross-browser test plan
- Retro-fit applications to have a responsive UI
- Future-proof by moving away from customized components to extending out-of-box elements