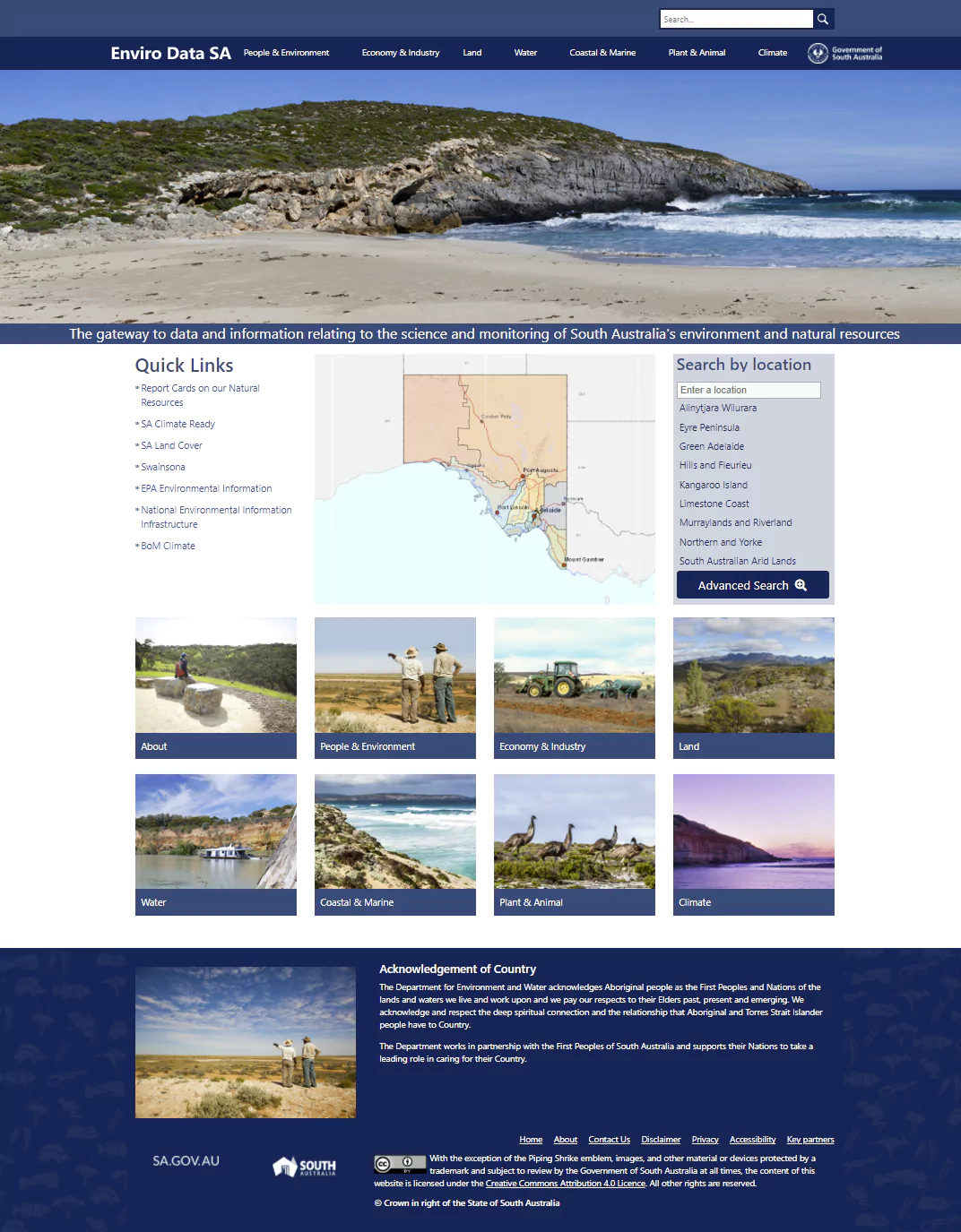
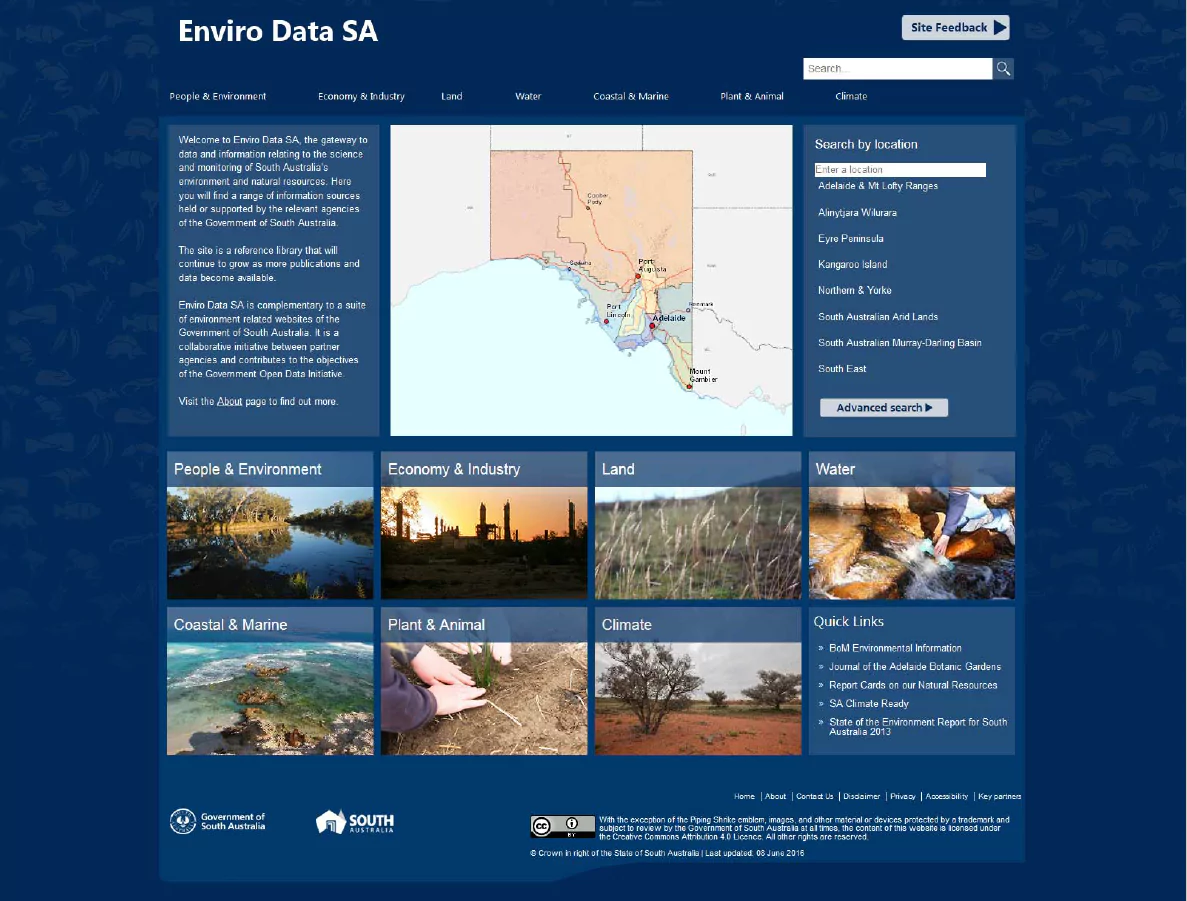
As part of an upgrade to the CMS platform (SharePoint), I used the opportunity to redesign and redevelop the UI by integrating the Bootstrap CSS framework. This not only improved the accessibility of the site, but also provided a modern, cleaner look and feel.
Tools
- Balsamiq Mockup Tool
- Adobe XD
- Visual Studio Code
- Bootstrap CSS Framework
My Role
- UX research
- UI design
- Data migration
- Front-end web development
Timelines
- Overall: 8+ weeks
- Discovery & Research: 2+ weeks
- Development & testing: 6 weeks
The problems
- Leverage out-of-box elements
- Applications lacked cross web browser compatibility
- UI does not adapt to different screen sizes
- Not meeting WCAG 2.0 criteria
- UI branding solution relied on SharePoint 2010 theming engine and was not supported in future versions

The solutions
- Implement a responsive framework
- Introduce Accessibility and cross-browser test plan
- Retro-fit applications to have a responsive UI
- Future-proof by moving away from customized components to extending out-of-box elements